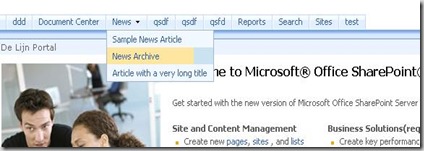
In Sharepoint 2007, when an item in a dropdown menu is long, the rollover color is different:
To fix this, open the core.css file and go to this class:
.ms-topNavFlyOuts a{
display:block;
*width:120px;
min-width:120px;
color:#3764a0;
padding:4px 8px 4px 8px;
}
replace "*width:120px;" with "width:100%;"
.ms-topNavFlyOuts a{
display:block;
width:100%;
min-width:120px;
color:#3764a0;
padding:4px 8px 4px 8px;
}
Tip: modifying the core.css is not best practice, better copy-paste this class in a new CSS file and use it as a alternate css



4 comments:
Hello. This post is likeable, and your blog is very interesting, congratulations :-). I will add in my blogroll =). If possible gives a last there on my blog, it is about the Pen Drive, I hope you enjoy. The address is http://pen-drive-brasil.blogspot.com. A hug.
Dropdown is exactly what I want to do for Top Link Bar in WSS.30 - can I use SP Designer to do this, editing the Master page?? or give the master page a new name and use as the main page after changes. Thanks very much
I have been visiting various blogs for my term papers writing research. I have found your blog to be quite useful. Keep updating your blog with valuable information... Regards
Congratulations, your blog is appealing and informative. Going through your Information, I found quite a few new ideas to implement.
Post a Comment